Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 29 users online :: 0 Registered, 0 Hidden and 29 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Add a caption to group members
Page 1 of 1 • Share
This is a neat little trick with CSS that I've forgot about ages ago. I was originally gonna post it on the support back in 2013 but I don't know what happened.  Anywho, it's basically a tooltip made purely with CSS, which can be applied to group members.
Anywho, it's basically a tooltip made purely with CSS, which can be applied to group members.

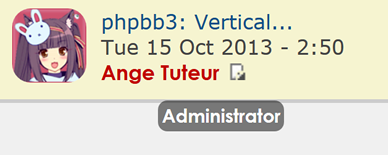
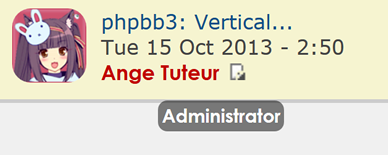
( Yeah, I found that old image floating somewhere, the nostalgia.. )
)
The CSS
Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following code into your stylesheet.
Where you see "Administrator", that is the texts which will display on hover. You can change Administrator to whatever you like. In some case you may need to adjust the positioning, if so, simply change the following values. top moves the caption up and down, and right moves it left and right, you can use positive and negative values.
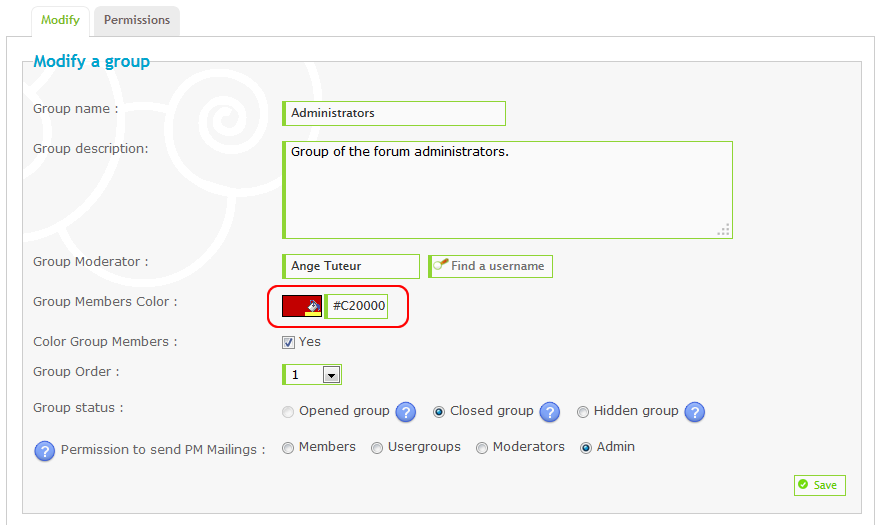
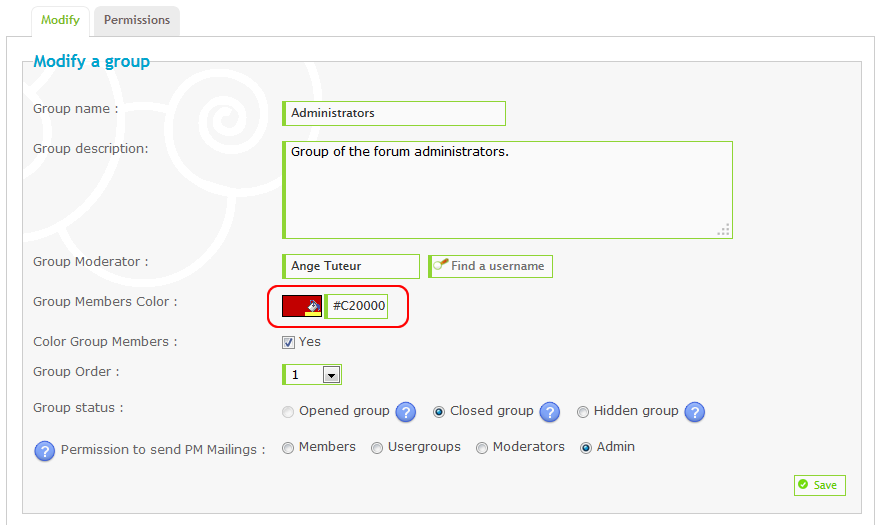
Now for the important part. So it works for the group you want it to, go to Administration Panel > Users & Groups > Groups > Group Administration
Edit the group you want to apply this to, look to 'Group Members Color' and copy or write down its hex color. Once you have the hex color of your group, replace both HEX_COLOR in the CSS above with the code.

If you want to have the effect on multiple groups, simply copy and paste the code, but make sure to change the hex color code ! The rest is up to you, you can change the style, apply the effect to other elements, and more.. Be creative !! Now I will end with one of those annoying hello world examples .. to show you the possibilities...

If you have any questions or what not, you may leave them below.. Have fun !!

( Yeah, I found that old image floating somewhere, the nostalgia..
The CSS
Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following code into your stylesheet.
- Code:
a span[style="color:HEX_COLOR"] strong { position:relative; }
a span[style="color:HEX_COLOR"] strong:hover:after {
background-color:rgba(0,0,0, 0.5);
content:"Administrator";
border-radius:5px;
font-weight:bold;
font-size:10px;
padding:2px;
color:#FFF;
position:absolute;
top:-15px;
right:0px;
display:inline-block;
white-space:nowrap;
z-index:1;
}
Where you see "Administrator", that is the texts which will display on hover. You can change Administrator to whatever you like. In some case you may need to adjust the positioning, if so, simply change the following values. top moves the caption up and down, and right moves it left and right, you can use positive and negative values.
- Code:
top:-15px;
right:0px;
Now for the important part. So it works for the group you want it to, go to Administration Panel > Users & Groups > Groups > Group Administration
Edit the group you want to apply this to, look to 'Group Members Color' and copy or write down its hex color. Once you have the hex color of your group, replace both HEX_COLOR in the CSS above with the code.

If you want to have the effect on multiple groups, simply copy and paste the code, but make sure to change the hex color code ! The rest is up to you, you can change the style, apply the effect to other elements, and more.. Be creative !! Now I will end with one of those annoying hello world examples .. to show you the possibilities...

If you have any questions or what not, you may leave them below.. Have fun !!

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 15 Mar 2016, 06:22; edited 1 time in total
I think I used it on the support way back, or maybe it was another one. I don't remember, but I know I used it here ! 
Thanks ! You can also apply it to a single member using the URL. Take the CSS below as an example. You'll see how I share the properties that don't change, this way you only need to add the selector rather than pasting the whole big code multiple times.
Then all you need to do is create a rule with the unique properties such as the background color and content !

Thanks ! You can also apply it to a single member using the URL. Take the CSS below as an example. You'll see how I share the properties that don't change, this way you only need to add the selector rather than pasting the whole big code multiple times.
- Code:
a[href="/u1"], a[href="/u2"], a[href="/u3"] { position:relative; }
a[href="/u1"]:hover:after, a[href="/u2"]:hover:after, a[href="/u3"]:hover:after {
color:#FFF;
font-weight:bold;
font-size:10px;
border-radius:5px;
padding:2px;
display:inline-block;
white-space:nowrap;
position:absolute;
top:-15px;
right:0px;
z-index:1;
}
/* Ange */
a[href="/u1"]:hover:after {
background-color:rgba(200,0,100, 0.5);
content:"Miou";
}
/* Deux */
a[href="/u2"]:hover:after {
background-color:rgba(0,50,75, 0.5);
content:"Number 2";
}
/* Anlutaire */
a[href="/u3"]:hover:after {
background-color:rgba(150,0,75, 0.5);
content:"Formerly the tester";
}
Then all you need to do is create a rule with the unique properties such as the background color and content !
Actually I think there might be an error in your sheet there. Try placing the code at the VERY top.
and replace this :
With this :
and replace this :
- Code:
css = '.loginForm,.loginOverlay{position:fixed;display:none}.loginForm{background:#FBFBFB;border:1px solid #CCC;border-radius:3px;padding:5%;top:20%;left:20%;right:20%;z-index: 999;}@media(max-width:500px){.loginForm{background-image:none}}@media(min-width:1000px){.loginForm{left:25%;right:25%}}.loginForm .loginTitle{font-size:12px;margin:5px 0;}.loginOverlay{background:url(http://i39.servimg.com/u/f39/18/21/41/30/overla10.png);left:0;top:0;right:0;bottom:0;z-index: 999;cursor:pointer}.loginForm div { text-align:center; }.loginForm .inputbox {font-size:14px;height:25px;width:50% !important;border-radius:3px;padding-left:30px;}.loginForm input{margin:5px 0 !important}.loginForm .button1 {font-size:14px;padding:10px 15px !important;width:54% !important}#fa_username {background:url(http://i59.servimg.com/u/f59/18/21/60/73/un10.png) no-repeat 8px center #FFF}#fa_password {background:url(http://i59.servimg.com/u/f59/18/45/41/65/pw10.png) no-repeat 10px center #FFF}'
With this :
- Code:
.loginForm,.loginOverlay{position:fixed;display:none}.loginForm{background:#FBFBFB;border:1px solid #CCC;border-radius:3px;padding:5%;top:20%;left:20%;right:20%;z-index: 999;}@media(max-width:500px){.loginForm{background-image:none}}@media(min-width:1000px){.loginForm{left:25%;right:25%}}.loginForm .loginTitle{font-size:12px;margin:5px 0;}.loginOverlay{background:url(http://i39.servimg.com/u/f39/18/21/41/30/overla10.png);left:0;top:0;right:0;bottom:0;z-index: 999;cursor:pointer}.loginForm div { text-align:center; }.loginForm .inputbox {font-size:14px;height:25px;width:50% !important;border-radius:3px;padding-left:30px;}.loginForm input{margin:5px 0 !important}.loginForm .button1 {font-size:14px;padding:10px 15px !important;width:54% !important}#fa_username {background:url(http://i59.servimg.com/u/f59/18/21/60/73/un10.png) no-repeat 8px center #FFF}#fa_password {background:url(http://i59.servimg.com/u/f59/18/45/41/65/pw10.png) no-repeat 10px center #FFF}
@brandon_g
This type of selector checking the style attribute for the group color, only works on usernames.
This type of selector checks the URL of a link, it works on both usernames and avatars if you use it as is.
/u1 = founder account = ME !
This type of selector checking the style attribute for the group color, only works on usernames.
- Code:
a span[style="color:HEX_COLOR"] strong
This type of selector checks the URL of a link, it works on both usernames and avatars if you use it as is.
- Code:
a[href="/u1"]
/u1 = founder account = ME !
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum|
|
|

 Portal
Portal


















